
Are your images ready for the web?
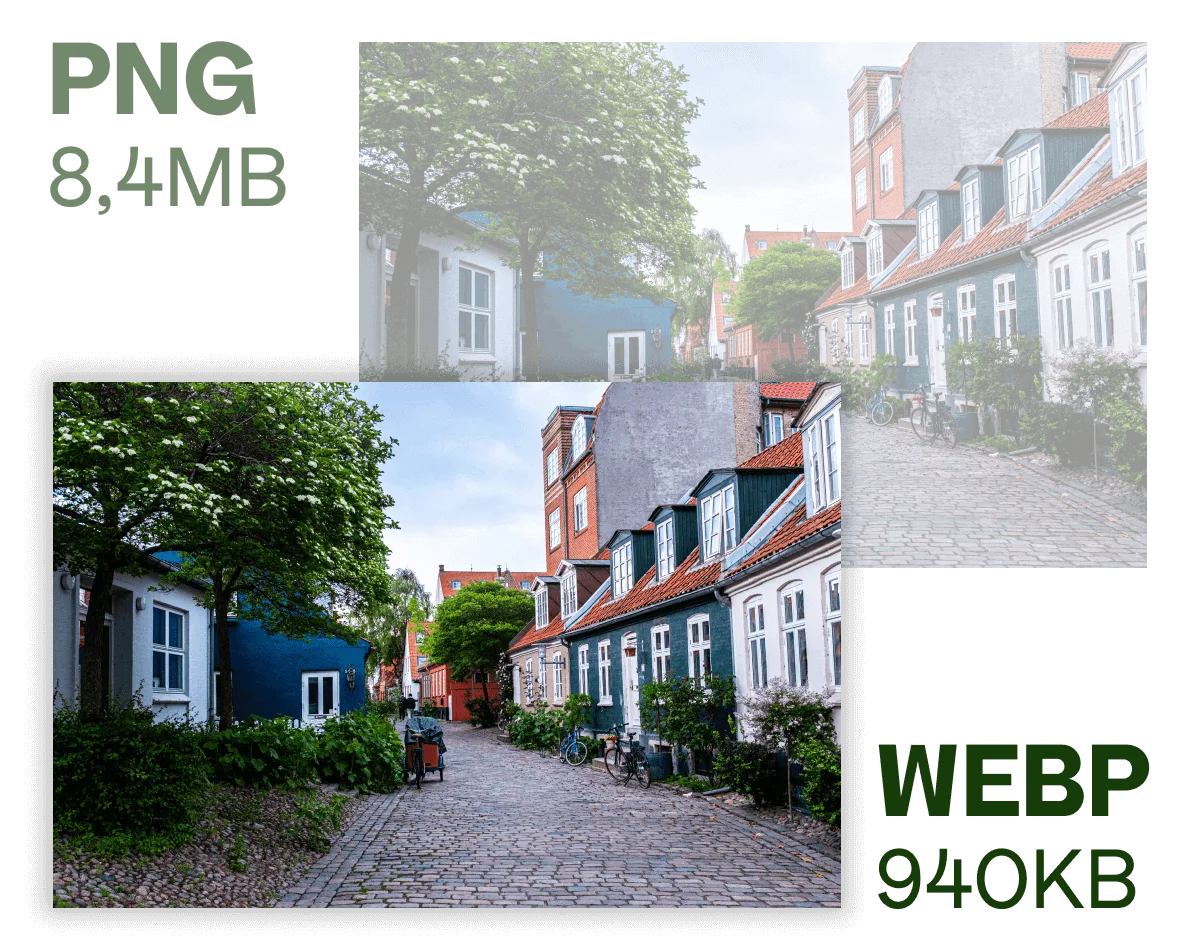
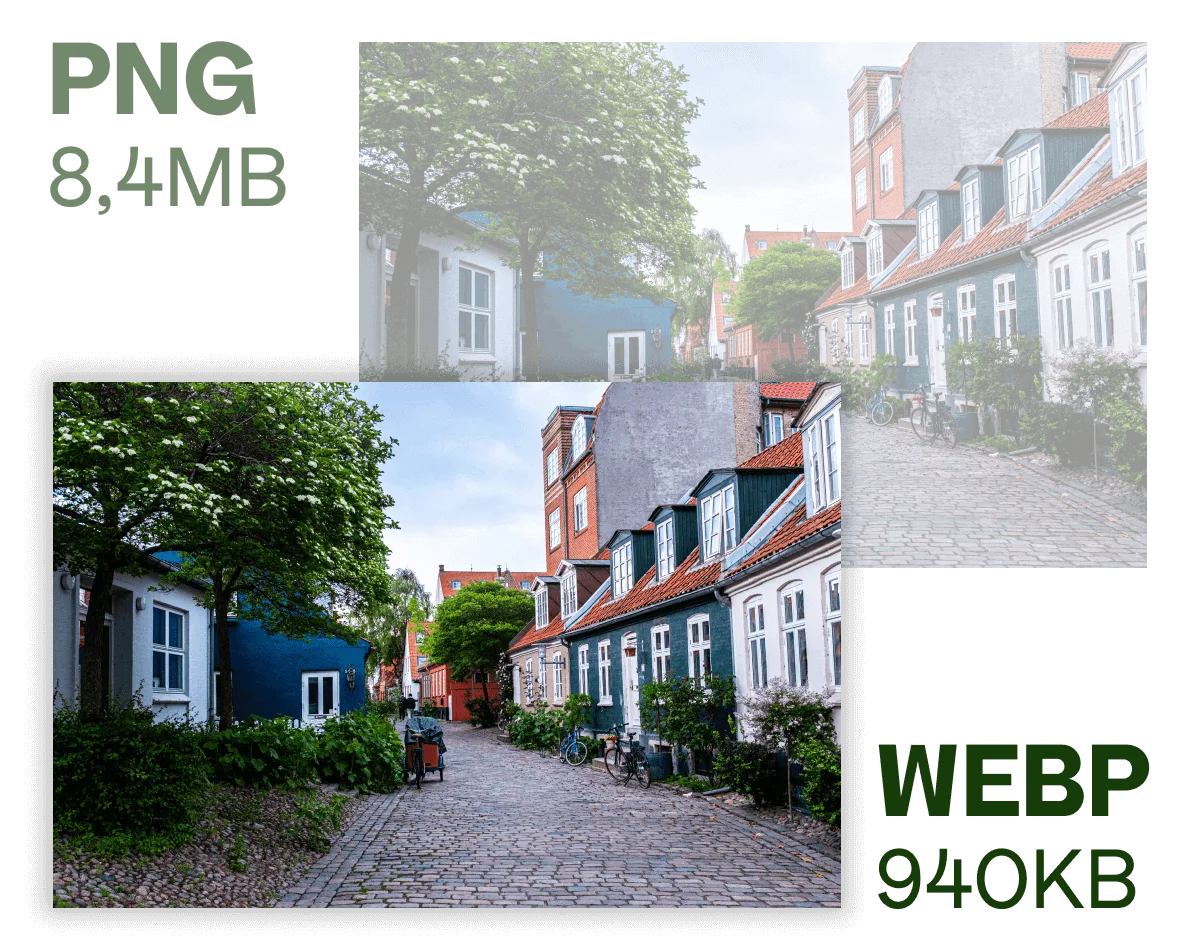
Optimize images for the web effortlessly with this one-step script, reducing file sizes and enhancing loading times. No more time-consuming manual compression.

Optimize images for the web effortlessly with this one-step script, reducing file sizes and enhancing loading times. No more time-consuming manual compression.

Jessica Hische is amazing at lettering - and did something amazing at her website.

Do you remember being a student? Waiting for real projects. Maybe you should stop waiting.

A quick guide to flatten and save web projects for any web technology.

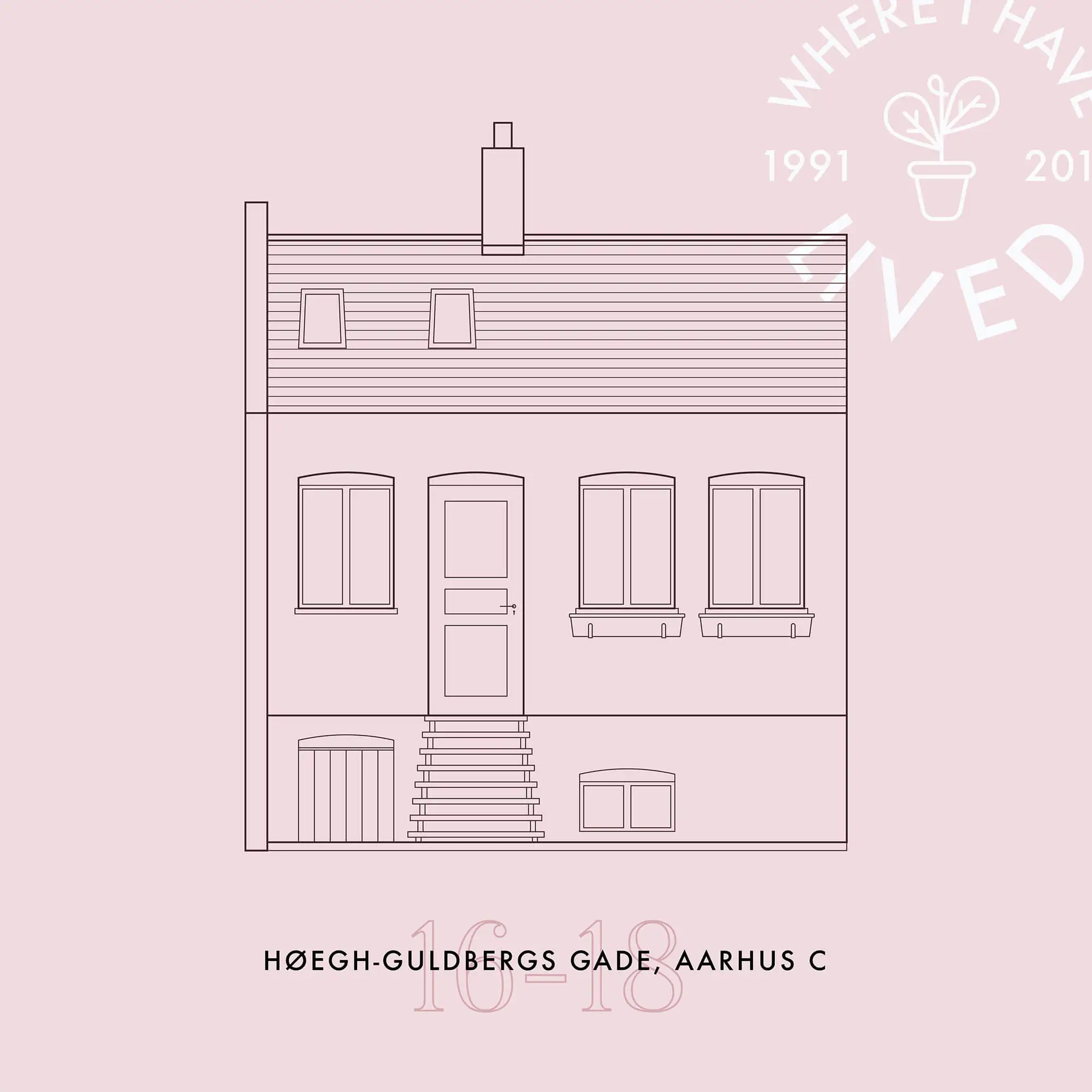
I wanted to design something I know all about. So I draw the houses I have lived in throughout my life.

I created a new podcast. It's is how little gear, you need to start one.

Designing posters to escape the exams for a little while.

Our project installation was shown at Dokk1, to experience your filter bubble. And if anyone manipulated it.

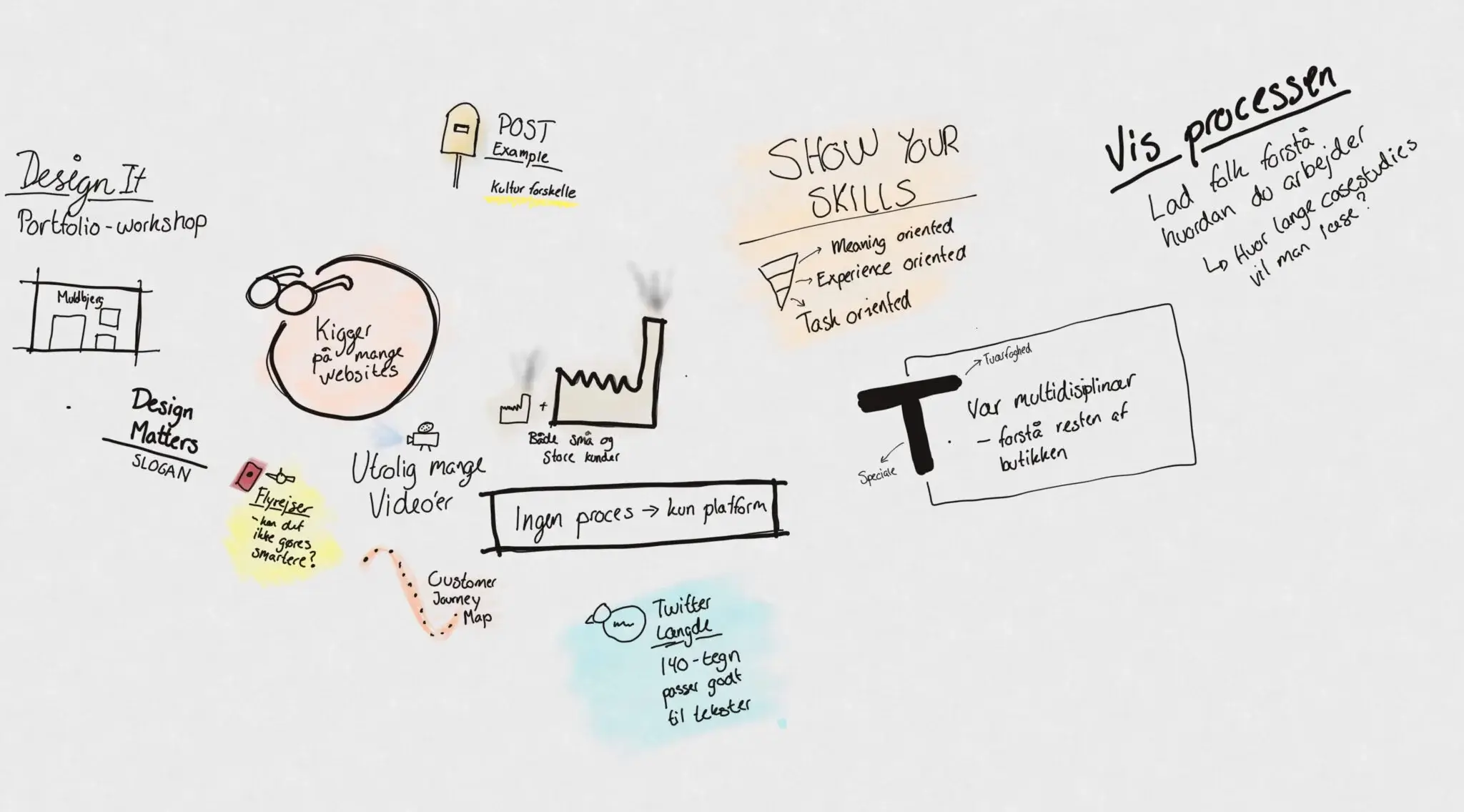
Tips and tricks for your portfolio. Served from a popular Aarhus design company.

Interested in the process of creating a prototype? Also, a picture of me sewing.

Translate what ever the complex into something banal. That's all we have energy for.

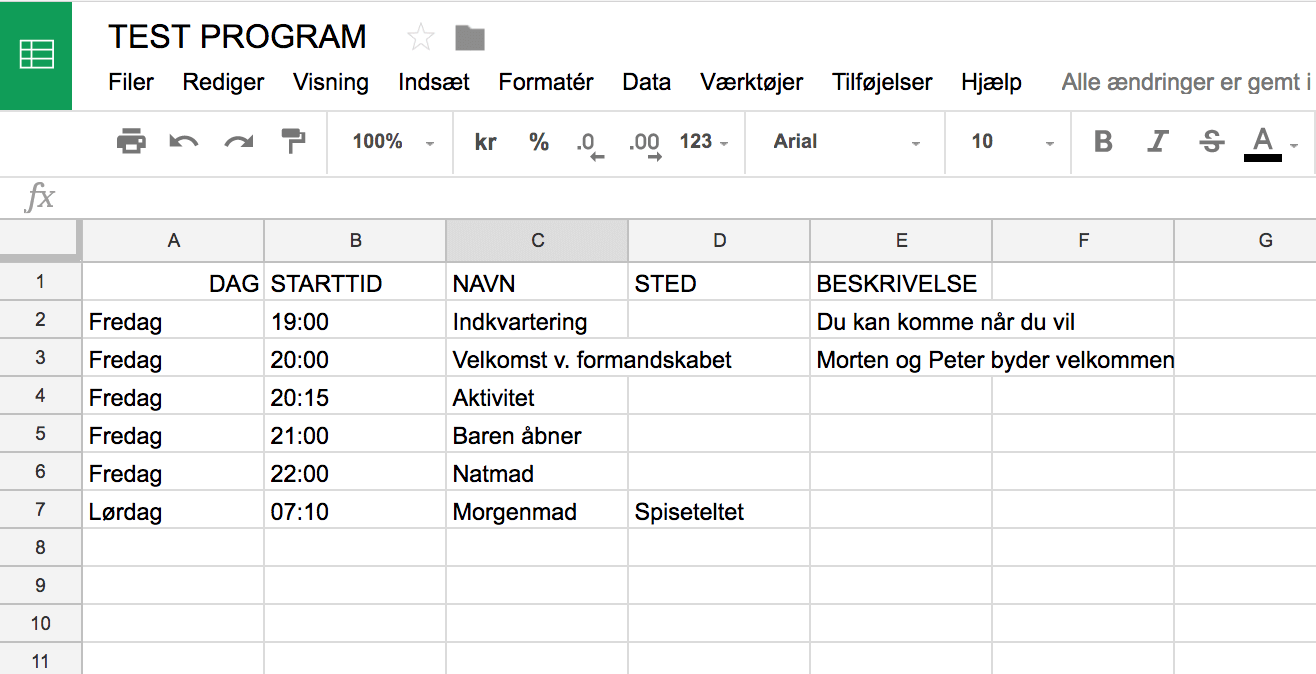
Google Sheets can be the world's most simple CMS. It can get you started.

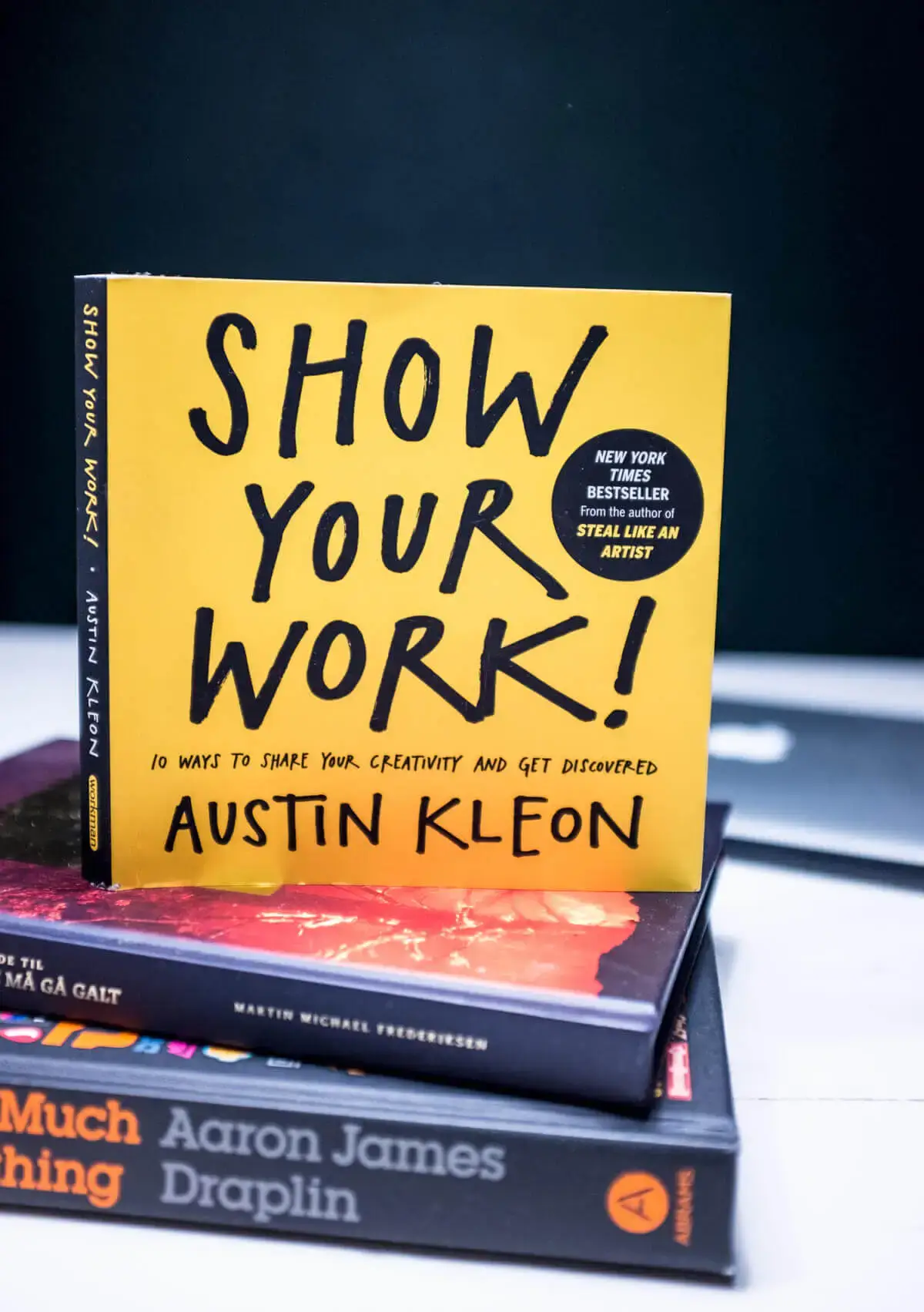
Start sharing your work publicly. I really want to see what you're up to. Here is Austin Kleon's 5 tips for that.
There are a lot of good and free icons. But why not design them yourself?